InDesign Autocorrect

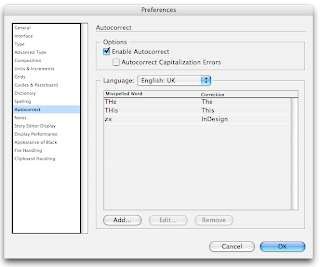
What a time saver the Autocorrect function has become for someone like me who has never had a formal typing class. Although I do use more then 2 fingers, I doubt I am even half as fast as the worst typist, on sleeping pills. I never really used the Autocorrect function in InDesign until recently. I am translating an InDesign theory from Dutch into English and the word InDesign appears on just about every page. Someone suggested that I use the Autocorrect as a keyboard shortcut for the word InDesign. Here's how: 1. In the InDesign menu go to Preferences> Autocorrect. 2. Check the Enable Autocorrect button 3. Select your language and make sure your document is also set to the same language. 4. Click Add and fill in the fields and click OK When your list is done click OK. Instead of typing the word InDesign, I just type the letters zx (keys next to each other and I don't think the letter combination will appear in the English theory book) and InDesign changes that into the ...