The other day the subject of drawing stars in InDesign came up. Which was followed by a discussion about the meaning and symbolism of different stars. That inspired me to write this blog. I will give you a few tips about making stars in InDesign, Illustrator and Photoshop. After googling about stars I soon found out that a star is not just a star. Stars have many meanings and you may find yourself sending the wrong even unwanted message with the shape of your star. If you want to know more about stars then check out
this wikipedia link.
Illustrator StarsThe Star Tool is found behind the Rectangle Tool.

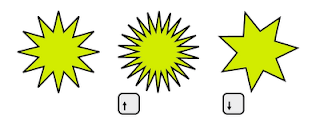
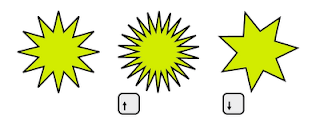
To make a star, select the Star Tool and drag diagonally. Whilst dragging, to increase or decease the number of points click the arrow keys up or down. This also works for the Polygon Tool.

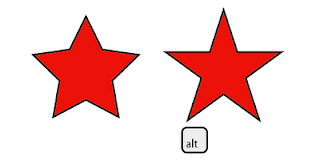
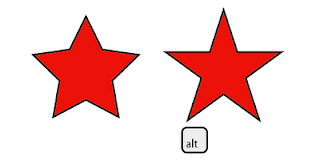
By holding down the Option key while dragging, Illustrator will try to keep the lines of the star horizontal. This does not always work, however with the 5 pointed star it it does just what we want.

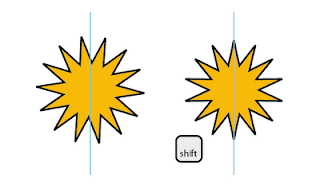
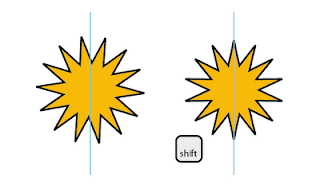
Holding down the Shift key while dragging and a point will 'point' straight up.

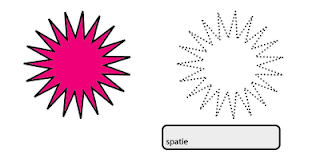
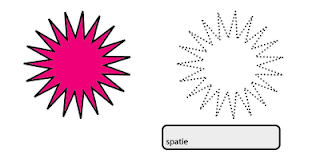
Hold down the Spacebar and you can reposition the star while you are making it. This can be done in combination with the Shift and Option keys.

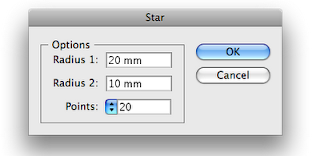
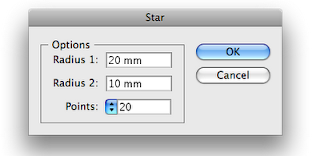
If you know the dimensions of the star you can select the Star Tool and click in your art board. A dialogue box will appear in which you can enter values.

If the number of points is divisible by 4, your star will always have points facing North, East, South, and West, handy for drawing a compass or maps.
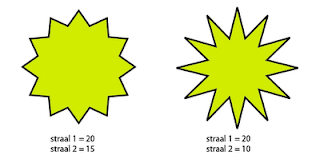
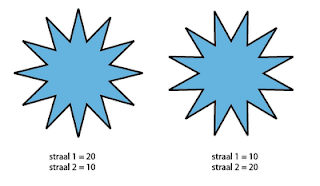
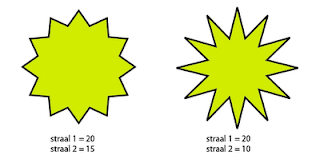
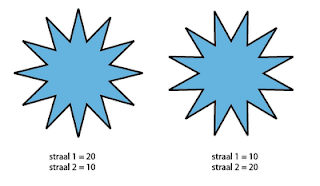
The Radius 1 value determines the outer points of the star, Radius 2 the valleys (inner points) of the star. The greater the difference the sharper the star.

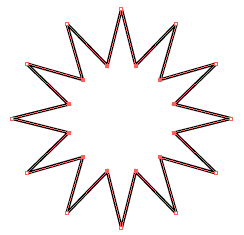
If the value for Radius 2 is higher then Radius 1 then the valley of the star will be at 12 O' Clock.

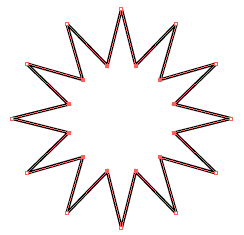
Adjusting a star.
Now here's the drawback for this tool in Illustrator. Once you have made the star you cannot change the number of points. You can change the Radius using the Direct Selection tool or the Lasso Tool
• Select the outer or inner points

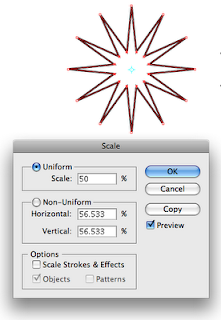
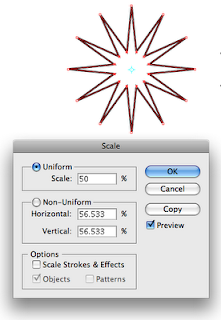
• Double click the Scale Tool
• Change the values in Uniform. The easiest is to select the field and use the up or down arrows to get the result you want.

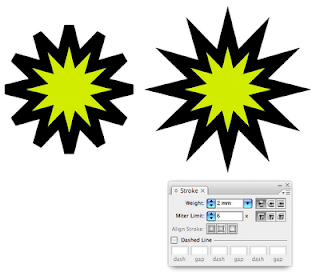
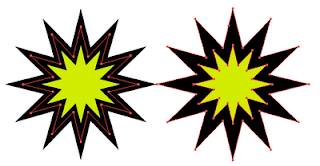
Stroke around a star
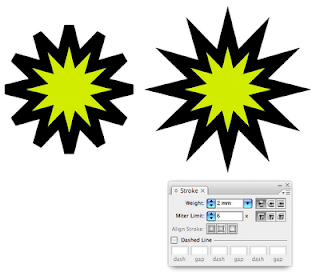
If you add a stroke around a star you will probably notice that the points are blunt. In this case raise the Miter limit in the Stroke Palette. At a certain point you will see the 'point' again. (No pun intended)

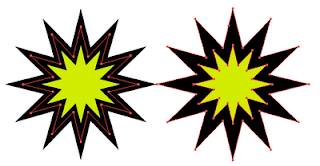
But this can cause memory problems when printing. The dreaded Limit Check Error. To be sure the points print properly I outline the stroke. Object>Path>Outline Stroke. The stroke now becomes a shape.
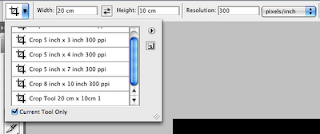
 InDesign Stars
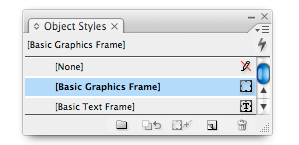
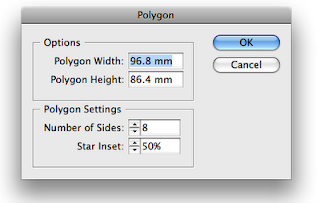
InDesign StarsInDesign does not have a Star Tool. The option is 'Star' is hidden in the Polygon Tool.
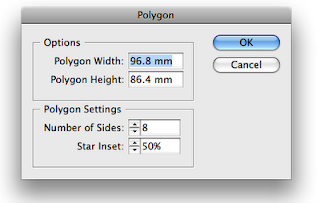
Double click the Tool, enter the number of points and a percentage.

This percentage determines the sharpness of the star. The lower the value the less 'sharp' the Star. This star too cannot be altered. The only thing I can give you is the following trick.
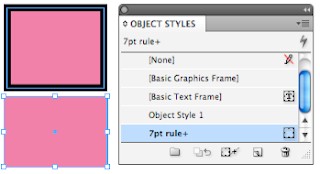
• Go to Window>Objects>Shapes
• Click on the rectangle symbol to change the shape into a rectangle
• Go to the Toolbox and double click the Polygon Tool.
• Enter the desired star specs. and click OK
• Click on the Polygon Tool in the Palette
• The rectangle is converted to a star with the values you chose.
That's a lot of steps for something so simple. I wouldn't be surprised if there was a script to be found somewhere.
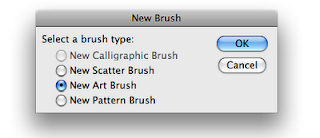
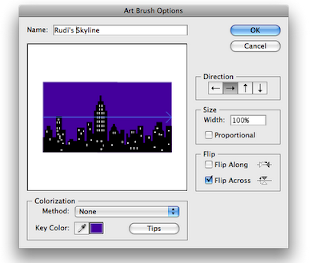
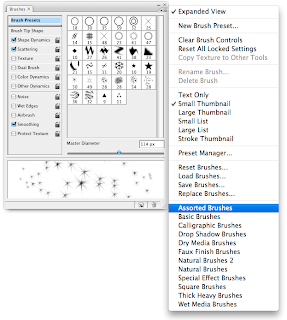
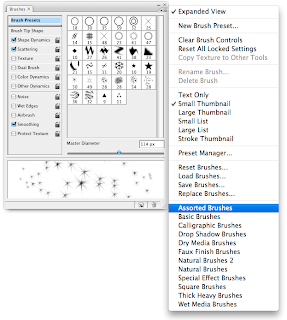
Photoshop StarsI will show you how to make vector stars. If you want to draw stars using a brush then have a look in the Brush Presets in assorted brushes.

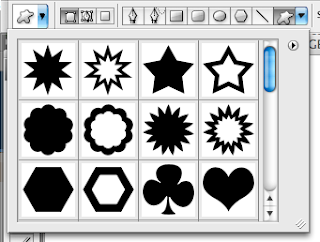
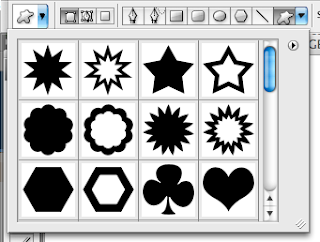
For vector stars use the Custom Shape Tool found in the Option palette. Select Shape>Symbols. Here you will find several preset stars.

To make a your own star select the Polygon Tool in the Options palette.
In the field Sides enter the number of points you want.
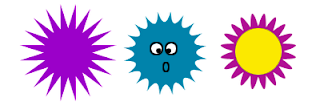
Click on the triangle at the end of the 'toolbox' and a pop up window appears. Check the star button and enter values in the fields. You can also enter a value for the 'pointiness' of the star. Checking Smooth indents and you get the blow fish, smooth corners and you get the daisy.

By the way I see I have a Dutch version for some of the images. The word Straal is 'Radius'
Enough for today tomorrow I will fill you in with some info and trivia about stars.
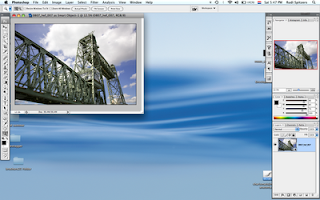
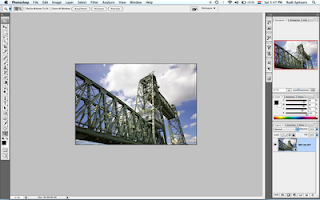
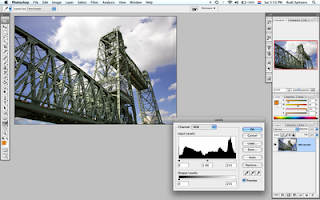
 The only thing that turns gray is the little PS icon.
The only thing that turns gray is the little PS icon.
 Does anyone know what the reason is for this preference?
Does anyone know what the reason is for this preference?